À propos
Pour ce projet, j’ai imaginé un design system frais et dynamique, à l’image de la marque. Composants UI, icônes personnalisées, palette colorée et typographie expressive : chaque élément a été pensé pour refléter l’univers fruité de la marque tout en garantissant une expérience cohérente et harmonieuse sur l’ensemble des supports.
Les fondamentaux du design system

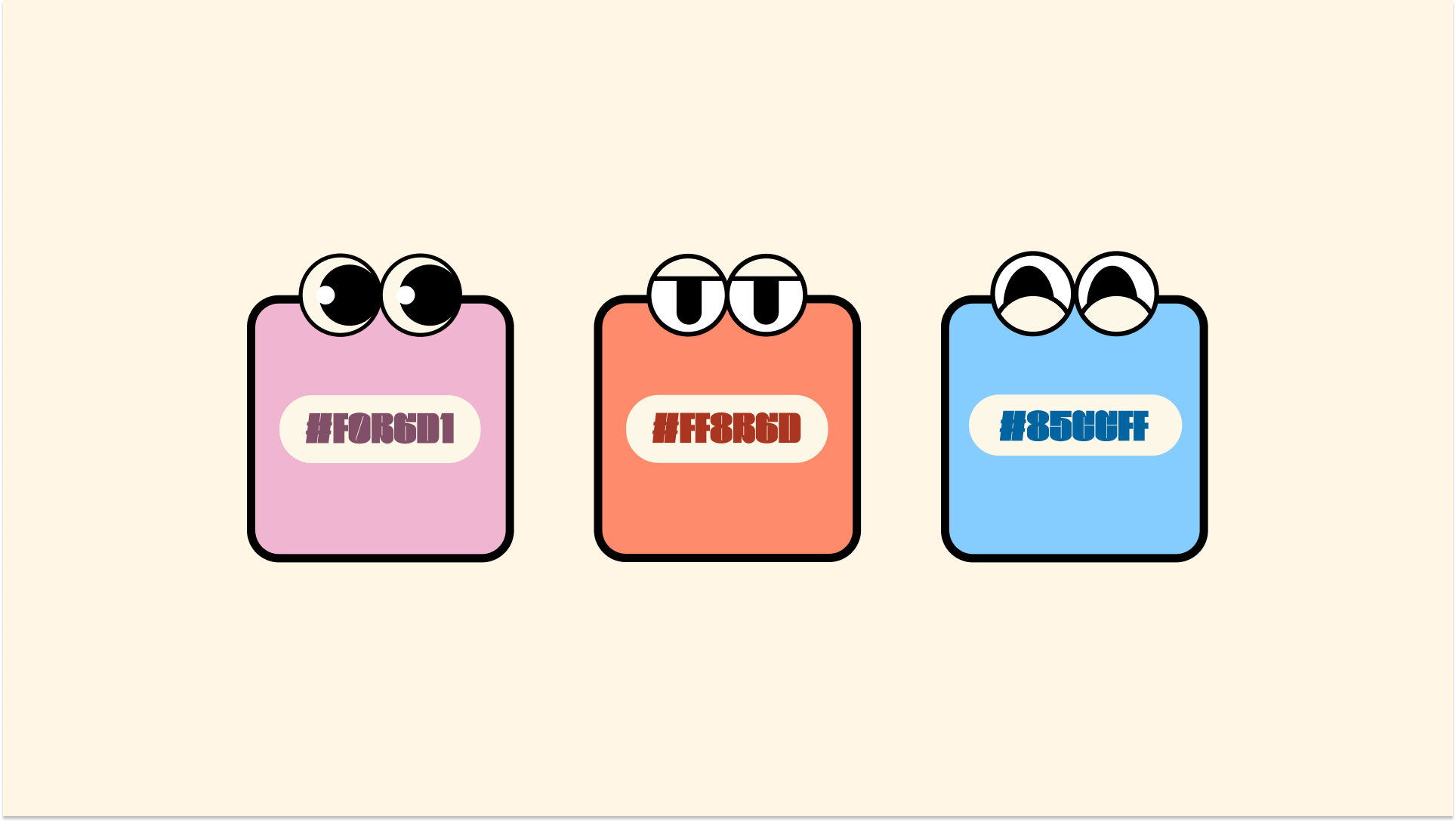
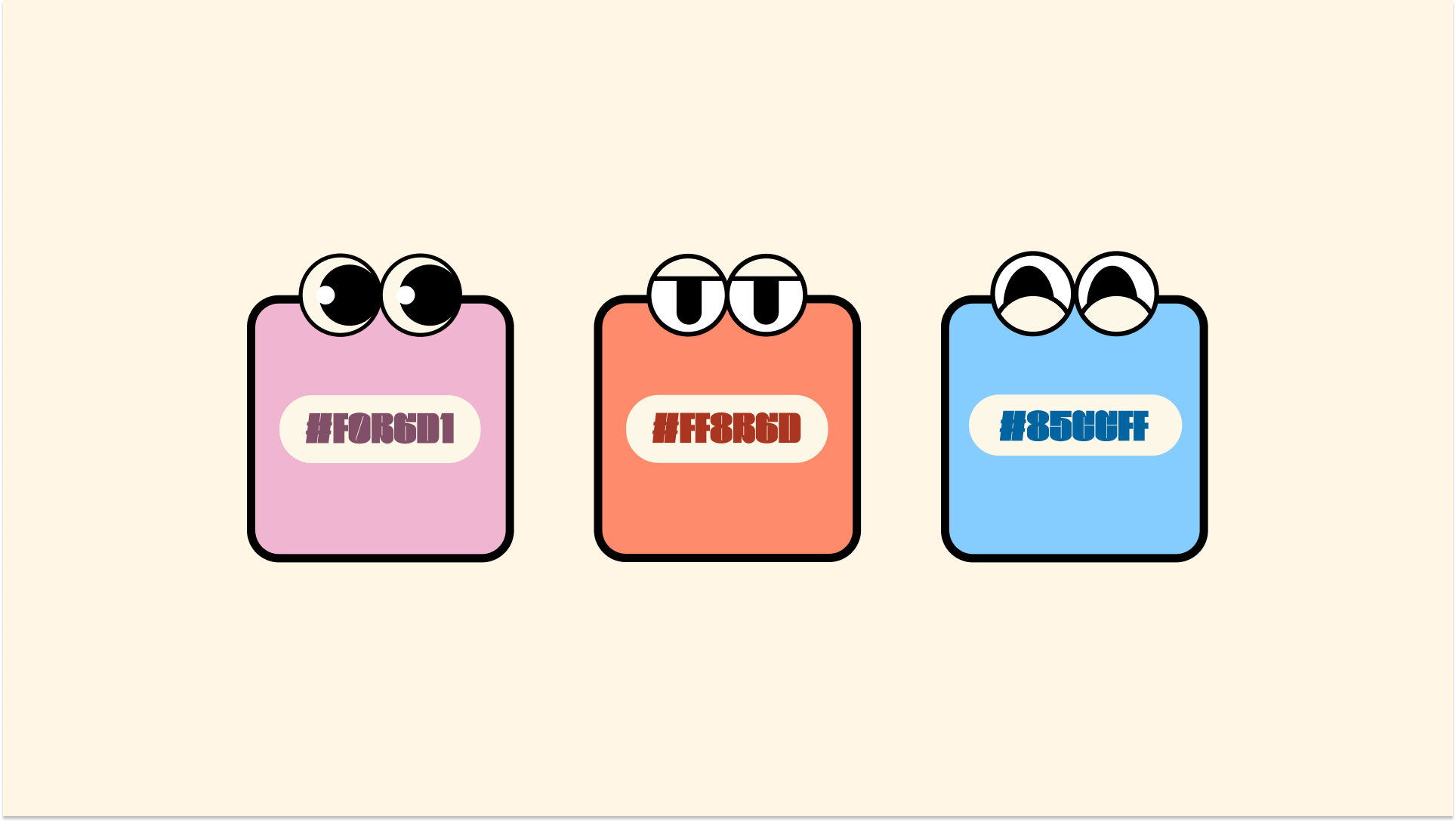
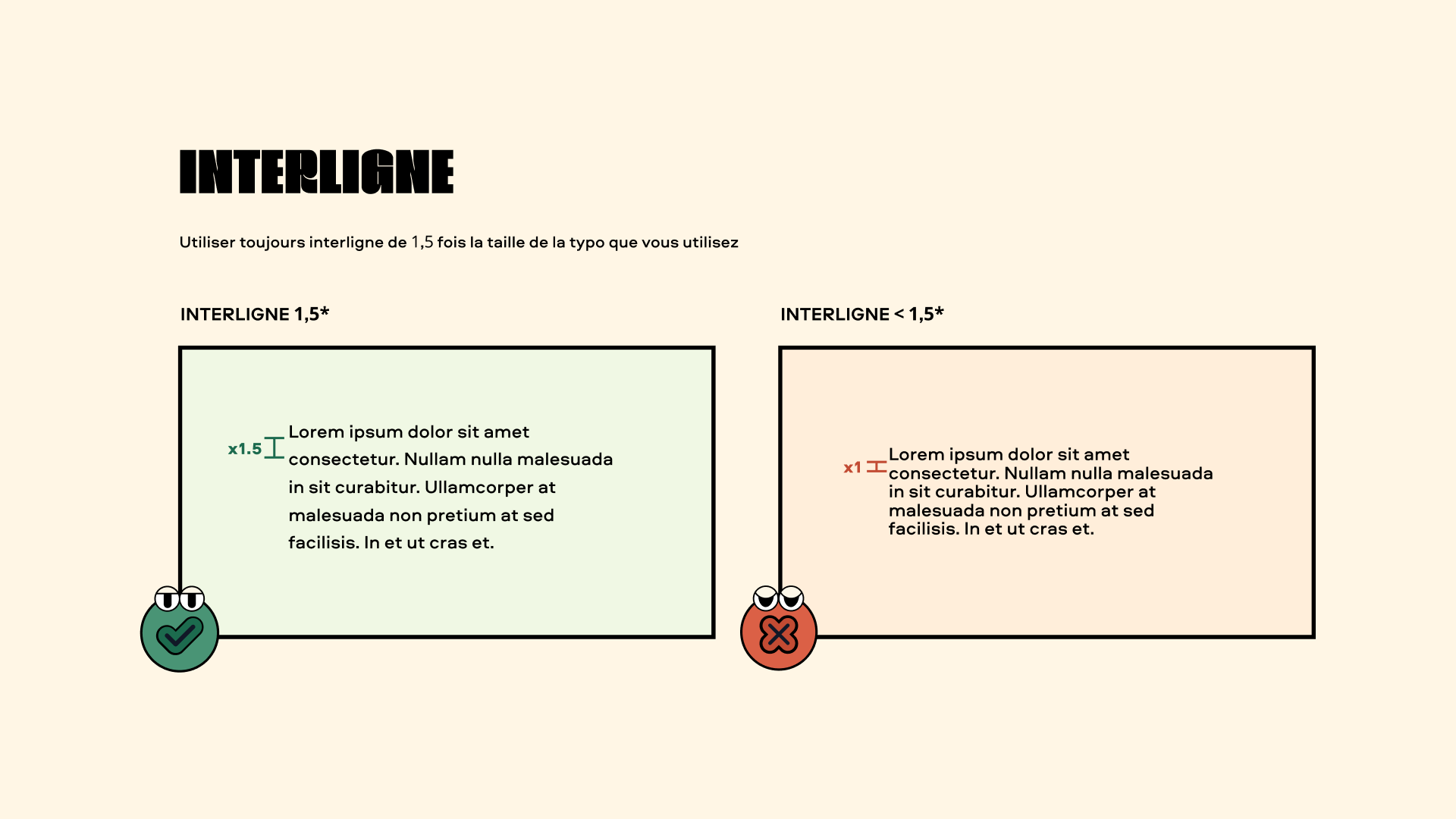
Cette vue d’ensemble présente les bases de l’identité visuelle : palette de couleurs, grille, typographie, icônes, espacements, flous, rayons, ombres et ton de voix. Ces éléments assurent la cohérence et la personnalité de l’interface, tout en facilitant la création de nouvelles pages et composants.
Les composants

Cette page regroupe l’ensemble des composants : boutons, avatars, tags, champs de saisie, modales, dropdowns, éléments de recherche, checkboxes, radios et toggles. Chaque composant a été conçu pour refléter l’univers de la marque tout en garantissant une utilisation claire, accessible et cohérente à travers tous les supports.
Landing page

Cette landing page donne un aperçu global du design system et de ses contenus clés. Elle présente les différents styles, le nombre de composants, d’icônes et de variations disponibles. Un point d’entrée clair et structuré pour naviguer facilement dans l’univers visuel de la marque et accéder rapidement à chaque ressource.